I Frame o “cornici” , sono una sintasi per indicare al browser che la pagina è suddivisa a sua volta in più pagine indipendenti tra di loro ma se specificandolo in grando di scambiarsi dati e informazioni.
I Frame possono garantire un incremento nella fase di caricamento delle pagine , un migliore risultato grafico e migliorie nella struttura e nell’accessibilità al sitoweb.
| Pro: Struttura chiara e intuitiva Ottima velocità di caricamentoContro: Configurazione sfondi macchinosa I motori di ricerca non amano i frame |
Frame
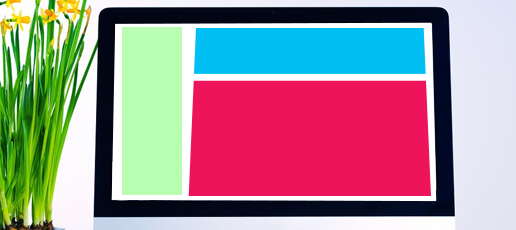
I frame, vanno predisposti tramite frameset ossia una dichiarazione di dimensioni e posizione dei vari frame
Come in questo caso, a ogni lettera equivala la rispettiva pagina .html

<frameset rows="60%,40%" cols="60%, 40%"> <frame src="a.html"> <frame src="b.html"> <frame src="c.html"> <frame src="d.html"> <noframes><p>Testo per indicare all'utente che non puo' visualizzare i frame</p></noframes> </frameset>
Varie dimensioni per i frame:
La prima riga è fissa e la seconda è calcolata in base ai restanti pixels
Le prime due colonne sono fisse mentre la terza è calcolata in base ai restanti pixels
<frameset rows="300,*" cols="200,300,*">
Le righe sono fisse in percentuale alla pagina
Le colonne sono fisse in percentuale alla pagina
<frameset rows="10%,90%" cols="15%,35%,50%">
L’altezza per le righe è divisa in 1+3= 4 parti la prima riga occupa 1 spazio , la seconda 3
La largezza per le colonne è divisa in 4+3+1 = 8 parti , la prima occupa 4 spazi , la seconda 3 e la terza 1.
<frameset rows="1*,3*" cols="4*,3*,1*">
Configurazione Frame
Bordo dei frame nullo
<frameset frameborder="no" cols="25%,75%">
Colore bordo dei frame
<frameset border="10" bordercolor=”#FF0000” cols="25%,75%">
Spazio tra i frame , solo per IE
<frameset framespacing="20" cols="25%,75%">
Scroll dei frame, default scrolling=auto
<frame src=”a.html” scrolling=”no”>
Impedisce al singolo frame di essere ridimensionato
<frame src=”a.html” noresize>
Valore bordo del singolo frame
<frame src=”a.html” frameborder=”0”>
Margine o spaziatura del singolo frame
<frame marginwidth="50" marginheight="50" src="a.html">
Come detto in precedenza è possibile e in molti casi obbligatorio utilizzare l’interazione tra i frame, cioè il passaggio dati tra un frame e un altro, per fare questo c’è bisogno di un identificativo dei frame scritto in questo modo:
<frame id=”aaa” name=”aaa” src="a.html">
<frameset cols="25%,75%">
<frame src="menu.html">
<frame src="contenuto.html" id="contenuto" id="aaa" name="aaa">
</frameset>
Se la pagina menu.html contiene collegamenti ipertestuali è norma far apparire il contenuto del link nella pagina contenuto.html senza dover aggiornare menu.html
Quindi menu.html dovrà utilizzando una sintassi del genere:
<a href="pagina.html" target="aaa">




Consiglio di aggiungere google +1 al blog!